Dart DevTools
Dart DevTools 是一个用于 Dart 和 Flutter 的调试和性能工具套件。这些工具作为 dart 工具的一部分分发,并与 IDE、 dart run 和 webdev 等工具交互。

下表显示了您可以与常见的 Dart 应用类型一起使用的工具。
| 工具 | Flutter 移动端或桌面端 | Flutter Web | 其他 Web | 命令行 |
|---|---|---|---|---|
| 调试器 | ✅ | ✅ | ✅ | ✅ |
| 日志视图 | ✅ | ✅ | ✅ | ✅ |
| 应用大小工具 | ✅ | ✅ | ||
| CPU 分析器 | ✅ | ✅ | ||
| 内存视图 | ✅ | ✅ | ||
| 网络视图 | ✅ | ✅ | ||
| 性能视图 | ✅ | ✅ | ||
| Flutter 检查器 | ✅ | ✅ |
有关将 Dart DevTools 与每种应用类型(例如,命令行应用)一起使用的信息,请单击顶行中的应用类型。有关各个工具(例如,调试器)的详细信息,请单击左列中的工具名称。
如表所示,调试器和日志视图是 Dart DevTools 中唯一可用于所有应用类型的部分。Web 应用无法使用时间线、内存和性能视图;相反,它们可以使用浏览器工具,例如 Chrome DevTools. Flutter 检查器仅适用于 Flutter 应用;其他 Web 应用应使用浏览器工具,例如 Chrome DevTools。
使用 DevTools 与命令行应用
#您可以使用 DevTools 执行源代码级调试或查看正在运行的命令行应用的一般日志和诊断信息。
1. 启动目标应用
#使用 dart run --observe 命令执行要调试或观察的 Dart 命令行应用的主文件。可选地添加 --pause-isolates-on-start ,这会在脚本开始时自动中断执行。
$ cd path/to/dart/app
$ dart run --pause-isolates-on-start --observe main.dart
The Dart VM service is listening on http://127.0.0.1:8181/afZySiNbDPg=/
The Dart DevTools debugger and profiler is available at: http://127.0.0.1:8181/afZySiNbDPg=/devtools/#/?uri=ws%3A%2F%2F127.0.0.1%3A8181%2FafZySiNbDPg%3D%2Fws注意 Dart DevTools 调试器和分析器 URL。您在下一步中需要它。
2. 打开 DevTools 并连接到目标应用
#复制 Dart DevTools 调试器和分析器 URL,并将其粘贴到 Chrome 浏览器窗口的地址栏中。
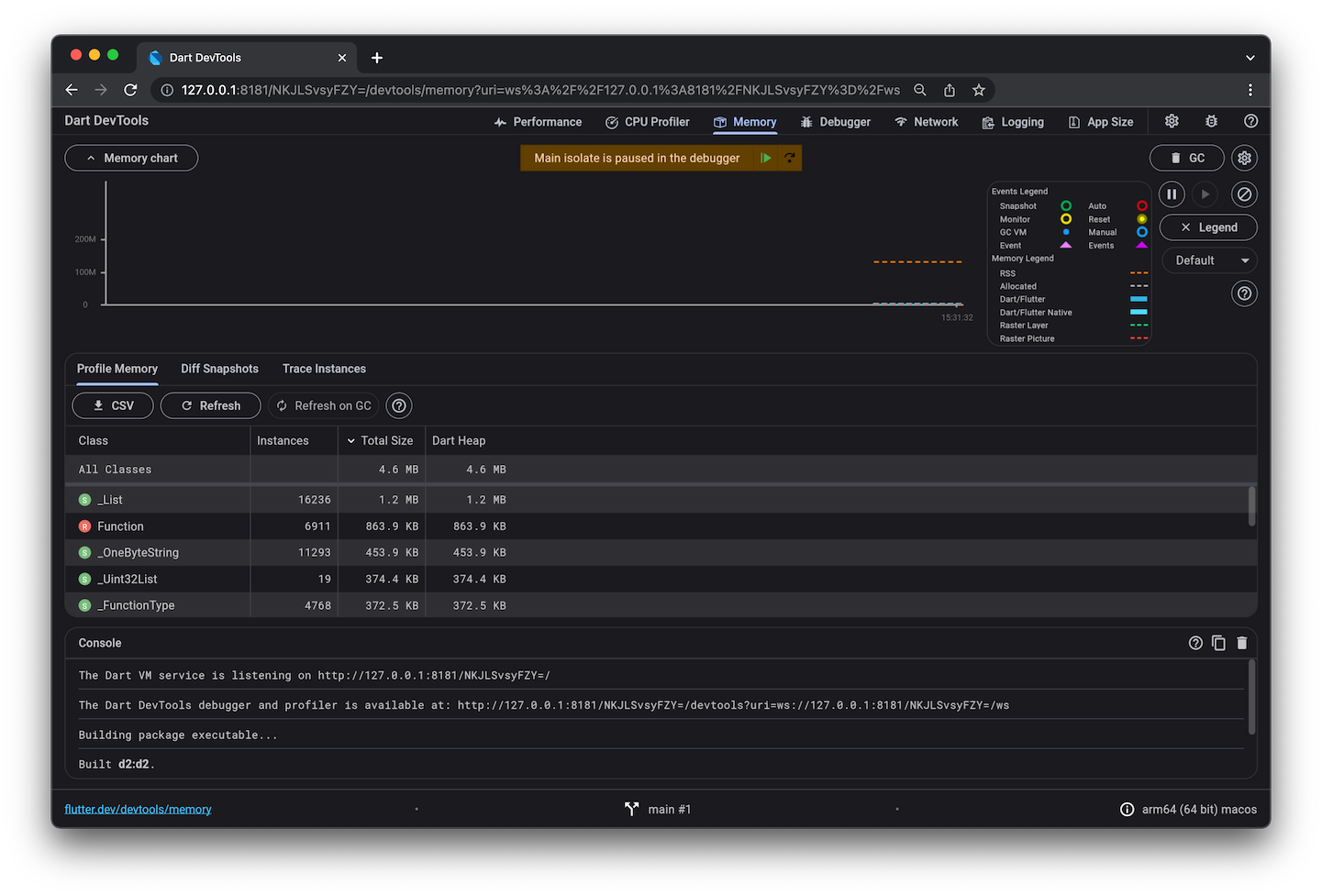
当您在 Chrome 中访问该 URL 时,Dart DevTools UI 出现,显示有关目标应用的信息。单击 调试器 以开始调试应用。
使用 DevTools 与 Flutter 应用
#有关将 DevTools 与任何平台(包括 Web)的 Flutter 应用一起使用的详细信息,请参阅 flutter.dev 上的 DevTools 文档 。
使用 DevTools 与非 Flutter Web 应用
#要启动 Web 应用以便您可以使用 Dart DevTools,请使用带有 --debug 或 --debug-extension 标志的 webdev serve 命令:
$ webdev serve --debug有关更多信息,请参阅 调试 Dart Web 应用 。
除非另有说明,否则本网站上的文档反映的是 Dart 3.6.0。页面最后更新于 2025-02-05。 查看源代码 或 报告问题.