调试 Dart Web 应用
您可以使用 Dart IDE 、 Dart DevTools 和浏览器工具,例如 Chrome DevTools 来调试您的 Dart Web 应用。
- 要调试应用程序的逻辑,请使用您的 IDE、Dart DevTools 或浏览器工具。Dart DevTools 在检查和自动重新加载 Dart 代码方面比浏览器工具具有更好的支持。
- 要调试应用程序的外观(HTML/CSS)和性能,请使用您的 IDE 或浏览器工具,例如 Chrome DevTools。
概述
#要运行您的应用,请使用 webdev serve (在命令行或通过您的 IDE)启动 Dart 开发编译器。要启用 Dart DevTools,请添加 --debug 或 --debug-extension 选项(在命令行或通过您的 IDE):
$ webdev serve --debug当使用 webdev 的 --debug 标志运行您的应用程序时,您可以按 Alt+D(或 macOS 上的 Option+D)打开 Dart DevTools。
要打开 Chrome DevTools,请按 Control+Shift+I(或 macOS 上的 Command+Option+I)。如果您想使用 Chrome DevTools 调试您的应用程序,您可以使用 源映射 来显示您的 Dart 源文件,而不是编译器生成的 JavaScript 代码。有关使用 Chrome DevTools 的更多信息,请参阅 Chrome DevTools 文档。
要使用 Dart DevTools 或 Chrome DevTools 调试 Dart Web 应用,您需要以下软件:
- Google Chrome.
- Dart SDK ,版本 2.0.0 或更高版本。
- 以下开发环境之一:
- 命令行: Dart 命令行工具包 ,例如 webdev(Dart 和 Chrome DevTools 都需要)和 devtools(Dart DevTools 需要)。
或 - 支持 Web 开发的 Dart IDE 或编辑器 。
- 命令行: Dart 命令行工具包 ,例如 webdev(Dart 和 Chrome DevTools 都需要)和 devtools(Dart DevTools 需要)。
- 要调试的 Dart Web 应用 。
开始使用 Dart DevTools
#
本节将引导您了解使用 Dart DevTools 调试 Web 应用的基础知识。如果您已经有可以调试的应用,您可以跳过创建测试应用(步骤 1),但您需要调整说明以匹配您的应用。
_可选:_克隆 webdev 仓库, 这样您就可以使用其示例应用来试用 Dart DevTools。
_可选:_安装 Dart 调试扩展 ,以便您可以运行您的应用并在 Chrome 的已运行实例中打开 Dart DevTools。
在您的应用的顶级目录中,运行
dart pub get以获取其依赖项。$ cd example $ dart pub get使用您的 IDE 或命令行中的
webdev编译并在调试模式下运行该应用。如果您在命令行中使用 webdev,则要使用的命令取决于您是否希望(或需要)在 Chrome 的已运行实例中运行应用和调试器。
如果你已安装 Dart 调试扩展 并想使用现有 Chrome 实例进行调试:
$ webdev serve --debug-extension否则,请使用以下命令,该命令将启动一个新的 Chrome 实例并运行该应用:
$ webdev serve --debug
如果您的应用尚未运行,请在 Chrome 浏览器窗口中打开它。
例如,如果您使用webdev serve --debug-extension且没有任何参数,请打开 http://127.0.0.1:8080 。打开 Dart DevTools 来调试当前窗口中正在运行的应用。
如果已安装 Dart 调试扩展并且您对
webdev使用了--debug-extension标志,请单击浏览器窗口右上角的 Dart 徽标 。
。如果你对
webdev使用了--debug标志,请按 Alt+D(或 macOS 上的 Option+D)。
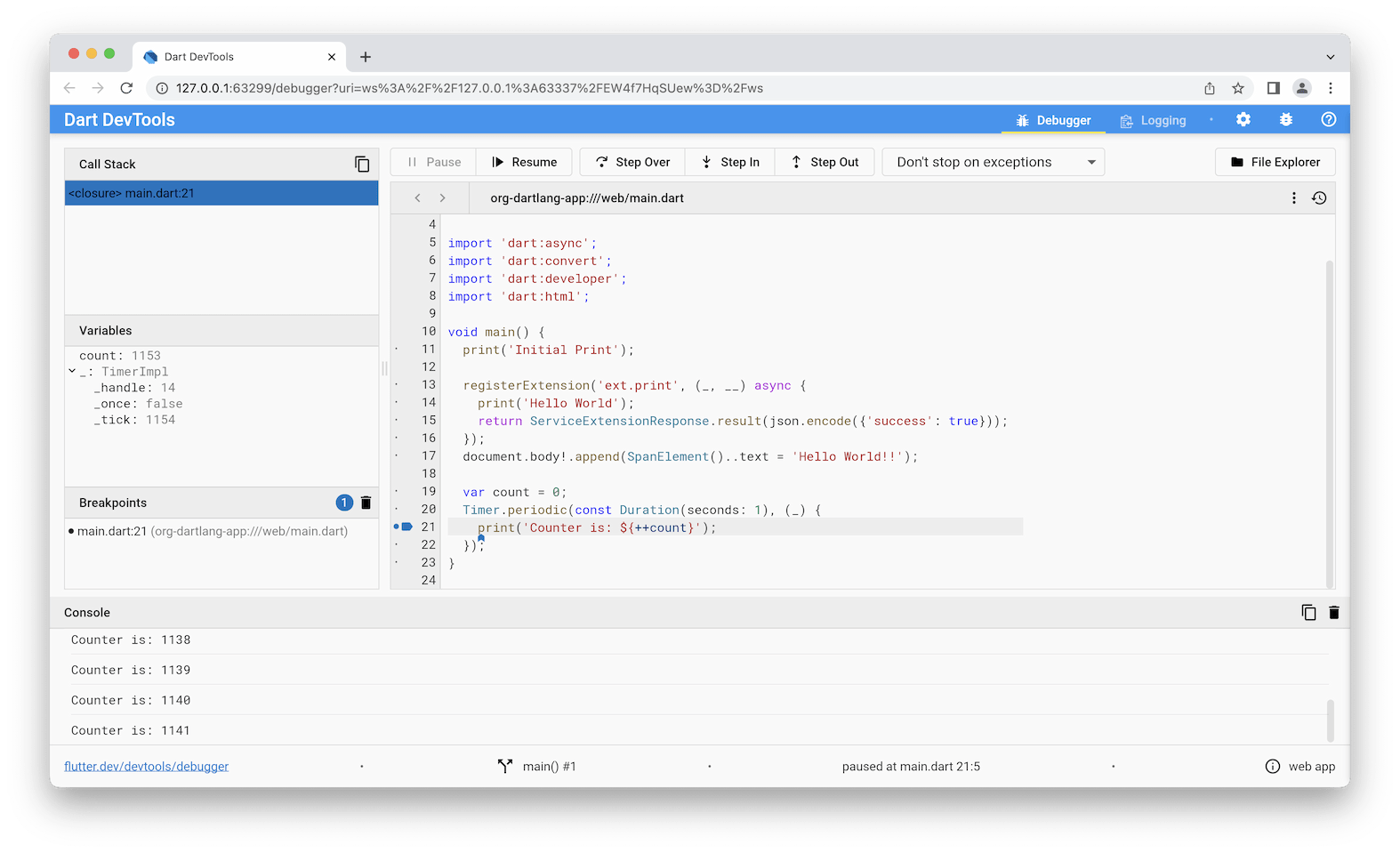
Dart DevTools 窗口将弹出并显示您的应用程序主文件的源代码。
通过单击其代码行左侧来在计时器或事件处理程序内设置断点。
例如,单击事件处理程序或计时器回调内第一行的行号。触发导致函数调用的事件。执行在断点处停止。
在 变量 窗格中,检查变量的值。
恢复脚本执行,然后再次触发事件或按 暂停 。执行再次暂停。
尝试使用 单步进入 、 单步跳过 ** 和 ** 单步跳出 按钮逐行单步执行代码。
更改您的源代码并重新加载正在运行该应用程序的 Chrome 窗口。应用程序会快速重建并重新加载。在修复 问题 1925 之前,重新加载应用程序时会丢失断点。
单击 日志记录 按钮以查看标准输出、标准错误和系统日志。
获取命令行工具包
#如果您使用的是命令行而不是 IDE 或支持 Dart 的编辑器,则需要 webdev 工具 。Dart DevTools 由 SDK 提供。
$ dart pub global activate webdev如果您的 PATH 环境变量设置正确,您现在可以在命令行中使用这些工具:
$ webdev --help
用于开发 Dart Web 项目的工具。
...有关设置 PATH 的信息,请参阅 dart pub global 文档。
每当您更新 Dart SDK 时,请通过再次激活它们来更新工具:
$ dart pub global activate webdev # 更新 webdev调试生产代码
#本节介绍在 Chrome、Firefox 和 Safari 中调试生产编译代码的技巧。您只能在支持源映射的浏览器(例如 Chrome)中调试 JavaScript 代码。
无论您使用哪个浏览器,都应至少启用在未捕获的异常上暂停,或者可能在所有异常上暂停。对于像 dart:async 这样的在 try-catch 中包装用户代码的框架,我们建议在所有异常上暂停。
Chrome
#在 Chrome 中进行调试:
- 打开开发者工具窗口,如Chrome DevTools 文档中所述。
- 打开源映射,如视频Chrome 中的 SourceMaps中所述。
- 启用调试,在所有异常或仅在未捕获的异常上启用,如如何设置断点中所述。
- 重新加载您的应用程序。
Edge
#在 Edge 中进行调试:
- 更新到最新版本的 Edge。
- 加载开发者工具(F12)。
- 重新加载应用程序。调试器选项卡显示源映射文件。
- 可以通过Ctrl+Shift+E控制异常行为;默认值为在未处理的异常时中断。
Firefox
#在 Firefox 中进行调试:
打开Web 开发者工具窗口,如Firefox 开发者工具文档中所述。
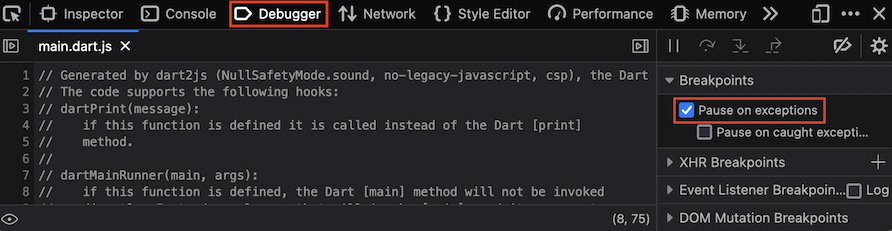
启用在异常时暂停,如下图所示:

重新加载应用程序。调试器选项卡显示源映射文件。
Safari
#在 Safari 中进行调试:
- 打开开发菜单,如Safari Web 检查器教程中所述。
- 启用断点,在所有异常或仅在未捕获的异常上启用。请参阅Safari 开发者帮助下的添加 JavaScript 断点。
- 重新加载您的应用程序。
资源
#要了解更多信息,请参阅以下内容:
除非另有说明,否则本网站上的文档反映的是 Dart 3.6.0。页面最后更新于 2025-02-05。 查看源代码 或 报告问题.